Semua Ada BeHangat, Dalam tutorial belajar HTML5 kali ini kita akan mencoba menerapkan semantic tag
yang kita pelajari dalam tutorial sebelumnya untuk membuat struktur HTML menggunakan tag HTML5 seperti <header>, <nav>, <section>, <article>,
<aside> dan <footer>.
Membuat Struktur Halaman HTML dengan Tag <div>
Sebelum era HTML5 yang memiliki tag untuk membuat struktur halaman yang lengkap,
web developer umumnya menggunakan tag <div> dengan atribut id atau class
untuk memisahkan bagian-bagian struktur dalam halaman HTML, seperti header,
footer, dan sidebar.
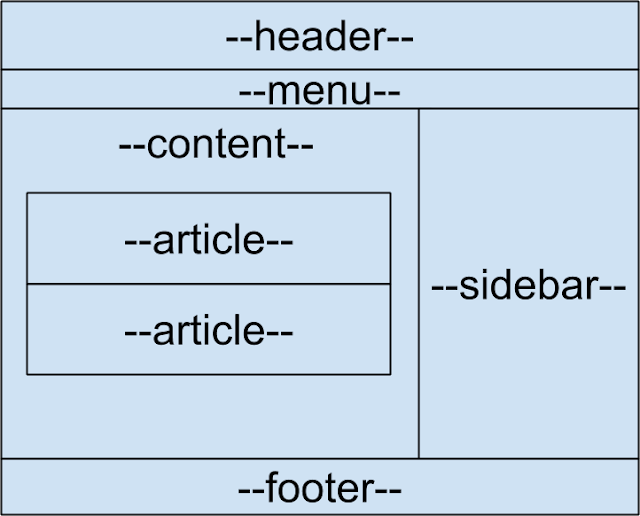
Sebagai contoh, berikut adalah gambar sederhana struktur sebuah website dengan
2 kolom:
Untuk membuat struktur diatas, berikut adalah kode HTMLnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar HTML5</title>
</head>
<body>
<div id="header">
<h1>Judul Website</h1>
<img src="logo_website.jpg" />
</div>
<div id="menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div id="content">
<div id="article_1">
<div id="article_header_1">
<h1>Judul Artikel 1</h1>
<h2>Sub Judul Artikel 1</h2>
</div>
<p>...Ini adalah isi dari artikel 1...</p>
</div>
<div id="article_2">
<div id="article_header_2">
<h1>Judul Artikel 2</h1>
<h2>Sub Judul Artikel 2</h2>
</div>
<p>...Ini adalah isi dari artikel 2...</p>
</div>
</div>
<div id="sidebar">
<h1>Artikel Terbaru</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</div>
<div id="footer">
<p>Footer - Copyright Berita Hangat 2017</p>
</div>
</body>
</html>
Kode diatas sepenuhnya valid dan sangat sering digunakan hingga saat ini. Akan
tetapi, HTML 5 mencoba mengganti semua tag <div> menjadi semantic tag yang
lebih bermakna.
Semantic Tag untuk membuat Struktur web dengan HTML5
Seperti yang telah kita bahas pada tutorial sebelumnya tentang semantic tag, HTML5
mencoba menggantikan tag 'tanpa arti' <div> untuk sering digunakan
untuk membuat struktur halaman web. Tag-tag yang bisa kita gunakan untuk keperluan
ini adalah <header>, <nav>, <section>, <article>, <aside>
dan <footer>.
Berikut adalah pembahasan beberapa tag HTML5 yang ditujukan untuk membuat struktur
halaman:
Tag <header>
Tag <header> digunakan untuk bagian halaman web yang merupakan header.
Tag ini bisa muncul lebih dari 1 kali, tergantung kebutuhan. Bagian atas web
dimana kita meletakkan logo dan judul situs adalah tempat terbaik untuk tag
<header>. Namun di bagian atas artikel dinama terdapat judul dan sub judul
artikel juga bisa di 'bungkus' dengan tag <header>.
Contoh penggunaan tag <header>:
<header>
<h1>Judul Website</h1>
<img src="logo_website.png" />
</header>
Tag <nav>
Tag <nav> digunakan sebagai 'container' dari menu navigasi.
Sebaiknya digunakan untuk menu utama yang dirasa penting seperti pada bagian
header.
Contoh penggunaan tag <nav>:
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
Tag <section>
Tag <section> digunakan untuk memisahkan bagian-bagian dari struktur
web. Tag ini bisa digunakan sebagai container untuk kumpulan artikel, gallery,
atau bagian lain dari halaman web yang perlu pemisahan. Walaupun tag <section>
terkesan 'generik', tetapi jika yang kita butuhkan hanya kontainer
tanpa makna apa-apa, sebaiknya tetap menggunakan tag <div>.
Bagian utama dimana kontent berada bisa 'dibungkus' menggunakan
tag <section>. Dan jika halaman tersebut memiliki banyak bagian yang secara
logika bisa dipisah, bisa menggunakan beberapa tag <section>.
Contoh penggunaan tag <section>:
<section>
<h1>Judul 1</h1>
<p>...Kumpulan dari konten...</p>
</section>
<section>
<h1>Judul 1</h1>
<p>...Kumpulan dari konten...</p>
</section>
Tag <main>
Tag <main> cocok digunakan untuk menandakan bagian utama dari sebuah
halaman. Berbeda dari tag <section>, tag <main> umumnya hanya digunakan
1 kali untuk bagian paling penting, yang biasanya berupa konten/artikel utama.
Contoh penggunaan tag <main>:
<main>
<h1>Judul Utama</h1>
<p>...penjelasan...</p>
<article>
<h2>Judul Artikel 1</h2>
<p>...penjelasan artikel 1...</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h2>Judul Artikel 2</h2>
<p>...penjelasan artikel 2...</p>
<p>... </p>
<p>... </p>
</article>
</main>
Tag <article>
Tag <article> bertujuan untuk menampung konten web yang merupakan.. (ya,
anda benar) artikel. Umumnya tag ini berada di dalam tag <section> atau
<main>. Tag ini cocok sebagai container untuk artikel dalam sebuah blog.
Contoh penggunaan tag <article>:
<article>
<h2>Judul Artikel</h2>
<p>...penjelasan artikel...</p>
<p>... </p>
<p>... </p>
</article>
Tag <aside>
Tag <aside> bertujuan untuk menandai bagian web yang bukan berisi konten
utama, tetapi memiliki kaitan dengan artikel yang saat ini ditampilkan. Bagian
paling pas untuk tag <aside> adalah sidebar. Karena pada sidebar bisa
terdiri dari berbagai konten yang tidak langsung berkaitan dengan konten utama
seperti '10 artikel terbaru', atau '5 komentar terbaru'.
Selain untuk sidebar, tag <aside> juga bisa digunakan di dalam artikel
untuk menandai bagian tambahan.
Contoh penggunaan tag <aside>:
<article>
<h2>Judul Artikel 1</h2>
<p>...penjelasan artikel 1...</p>
<p>... </p>
<p>... </p>
</article>
<aside>
<p>...penjelasan tambahan...</p>
</aside>
Tag <footer>
Tag <footer> biasannya digunakan pada bagian bawah halaman, dimana kita
menampilkan beberapa informasi mengenai website. Walapun penggunaan paling jelas
adalah untuk bagian footer halaman (meletakkan copyright, about us, dll), tag
ini juga cocok digunakan pada bagian bawah artikel untuk menampung informasi
tambahan seperti 'tentang penulis' maupun link untuk share ke sosial
media.
Contoh penggunaan tag <footer>:
<main>
<h2>Judul Artikel 1</h2>
<p>...penjelasan artikel 1...</p>
<p>... </p>
<p>... </p>
</main>
<footer>
<p>...copyright 2017 Berita Hangat...</p>
</footer>
Membuat Struktur Halaman HTML dengan tag HTML5
Dengan menggunakan tag-tag HTML5 diatas, kita akan merevisi struktur web sebelumnya
dengan menggunakan HTML5. Struktur yang akan kita buat sama dengan contoh pertama:
Dan berikut adalah kode HTML5 yang digunakan untuk membuat struktur tersebut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Belajar HTML5</title>
</head>
<body>
<header>
<h1>Judul Website</h1>
<img src="logo_website.jpg" />
</header>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Judul Artikel 1</h1>
<h2>Sub Judul Artikel 1</h2>
</header>
<p>...Ini adalah isi dari artikel 1...</p>
</article>
<article>
<header>
<h1>Judul Artikel 2</h1>
<h2>Sub Judul Artikel 2</h2>
</header>
<p>...Ini adalah isi dari artikel 2...</p>
</article>
</section>
<aside>
<h1>Artikel Terbaru</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</aside>
<footer>
<p>Footer - Copyright Berita Hangat 2017</p>
</footer>
</body>
</html>
Perhatikan bahwa pada kode diatas saya menggunakan 6 semantic tag dari HTML5,
yakni <header>, <nav>, <section>, <artikel>, <aside>
dan <footer>. Susunan kode HTML tersebut mungkin lebih mudah dipahami
jika anda pernah mendesain layout halaman HTML dengan CSS.
Penggunaan semantic tag dari HTML5 juga akan bermanfaat bagi SEO (Search Engine
Optimization). Struktur halaman akan lebih jelas, sehingga mesin pencari bisa
memprioritaskan bagian mana yang perlu diberikan penekanan (seperti <header>
atau <article>) dan bagian mana yang hanya berupa keterangan (seperti
<aside> atau <footer>).
Demikianlah artikel tentang Tutorial Belajar HTML5 Part 6: Cara Membuat Struktur HTML5 (Tag header, footer dan aside) yang dapat BeHangat berikan. Jika kalian masih ada yang kurang dimengerti silahkan bertanya di kolom komentar yang sudah tersedia dibawah artikel ini, kita diskusi bareng agar saling mengerti dan jangan lupa untuk Share artikel ini agar semakin banyak orang-orang yang mengetahui dan membaca karena dengan membaca kita jadi tambah tahu.
Jika ada kesalahan kata Behangat.Net minta maaf, dan semoga artikel ini berguna, bermanfaat. Terimakasih sudah membaca dan sudah mampir di BeHangat.net sampai jumpa di pertemuan berikutnya.Labels: HTML, PHP, Programmer